AI和PS设计制作超漂亮大气的立体字
(编辑:jimmy 日期: 2025/5/1 浏览:3 次 )
效果图:


具体的制作步骤如下:
今天我们学习第一幅的字体设计(1-7是ai设计,8-是ps设计)
1.打开ai,先打上"开封",找到合适的字体。(我这个用的比较粗的黑体,这样更显效果)

2.快捷键shift+f5,打开图形样式,在图形样式坐下角,点击图形样式库菜单/3d效果,找到下面这个****的立体效果图,点击。

3.如图

4.显出铁锈红色。选中字体点击色板中的红色,如图

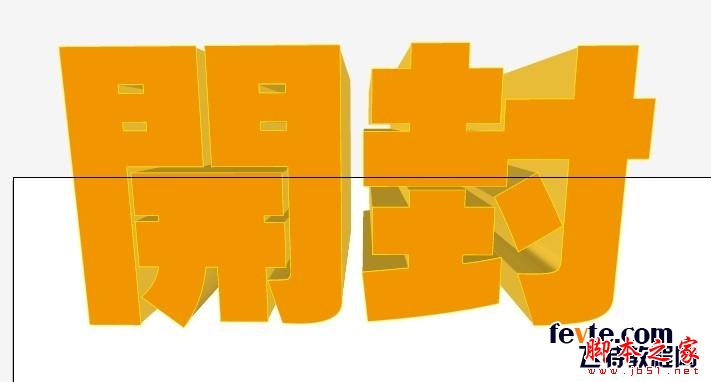
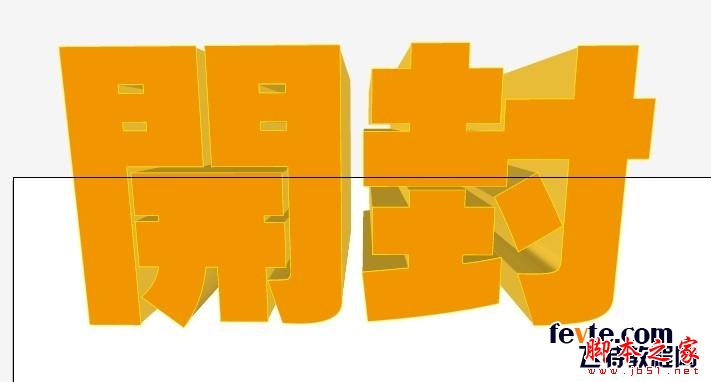
5.让头小,脚大,更显立体。菜单:效果/扭曲和变换/自由扭曲

6.调制效果如图(根据自己的感觉调)

7.导出,png格式。(记得无背景色)

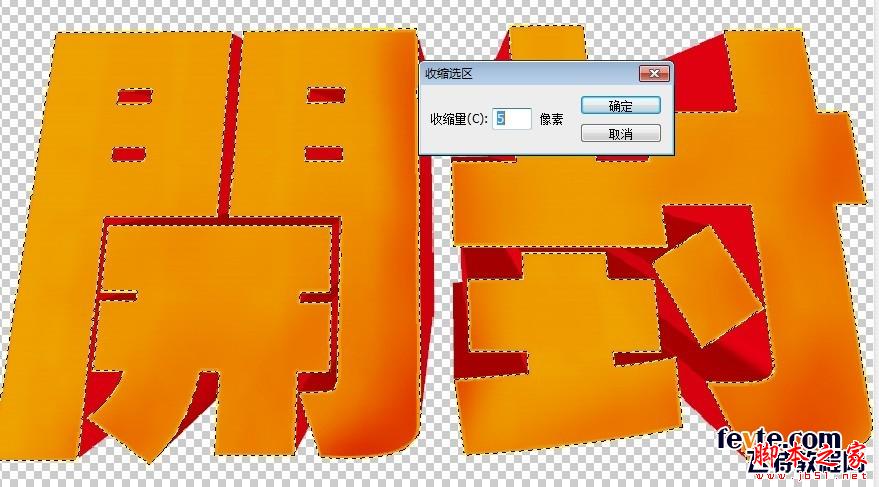
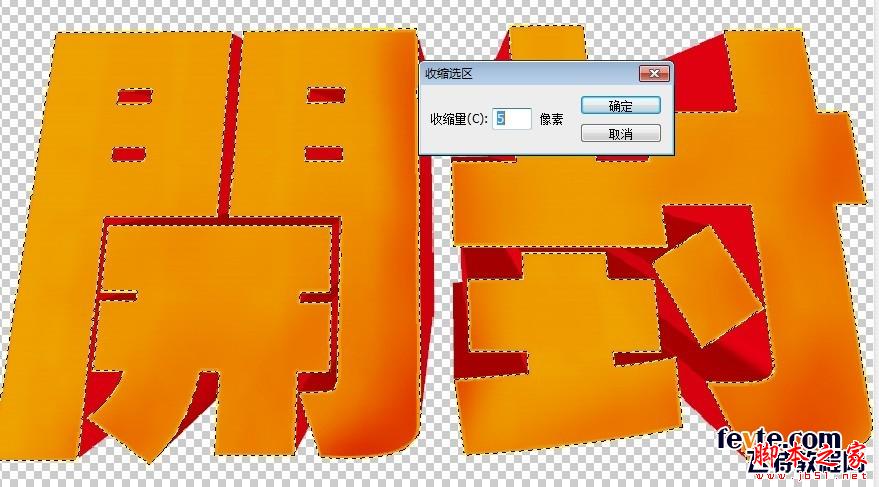
8.打开ps,打开刚才的png图(png图可以无背景色)。复制图层,用魔棒选区该文字。
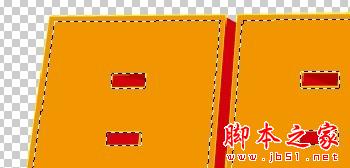
选择/修改/收缩,3-5个像素即可。搜索过后,那个"开"字的上面小框框也收缩了,所以用减法减掉选区,如第四个图。




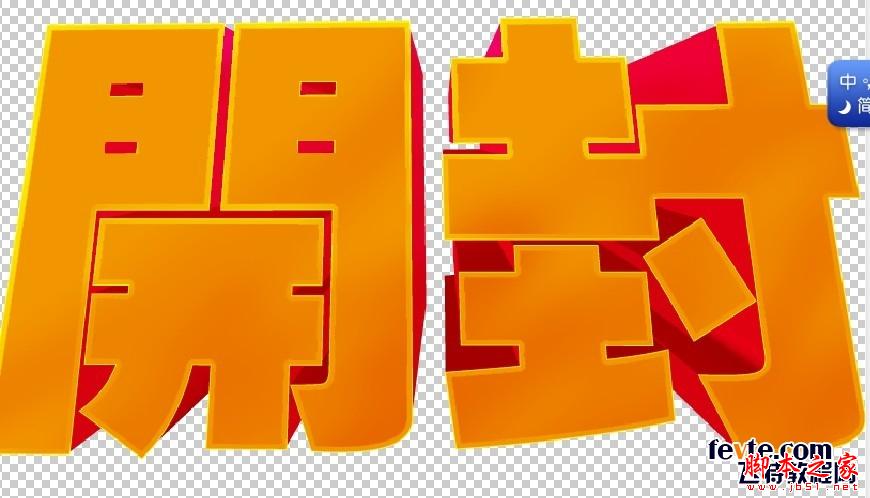
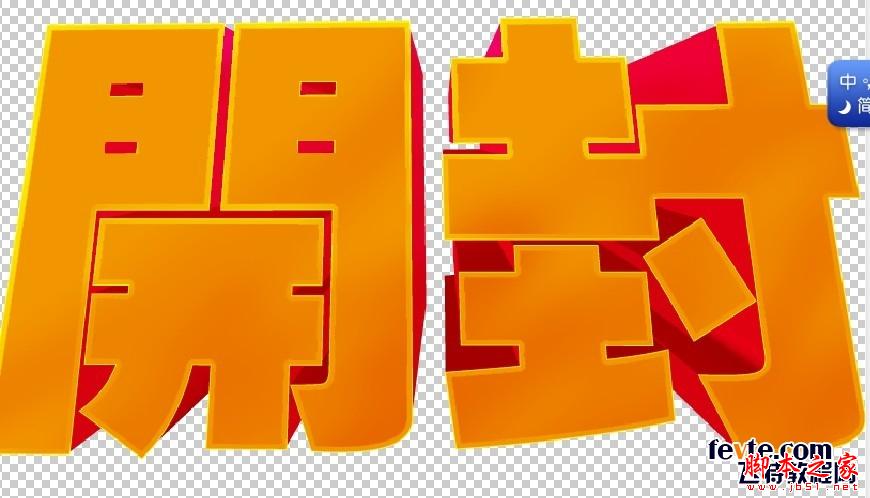
9.新建一层,用吸管工具吸取颜色,填充选区。命名为收缩。


10.选择刚才复制的图层,用减淡工具减淡边角,如图。

11.选择图层:收缩,用加深工具加深右下角,使其更显金属效果。

12.双击收缩图层,跳出图层样式对话框,选择图案叠加,找到木纹这一图案,不透明度调的尽量低一点,确定即可。

13.保存文件。把该文件添加到如图所示的案例中。
下图中的第一个自己可以调下颜色,大小等,大同小异,根据自己的感觉需求来完成制作。




具体的制作步骤如下:
今天我们学习第一幅的字体设计(1-7是ai设计,8-是ps设计)
1.打开ai,先打上"开封",找到合适的字体。(我这个用的比较粗的黑体,这样更显效果)

2.快捷键shift+f5,打开图形样式,在图形样式坐下角,点击图形样式库菜单/3d效果,找到下面这个****的立体效果图,点击。

3.如图

4.显出铁锈红色。选中字体点击色板中的红色,如图

5.让头小,脚大,更显立体。菜单:效果/扭曲和变换/自由扭曲

6.调制效果如图(根据自己的感觉调)

7.导出,png格式。(记得无背景色)

8.打开ps,打开刚才的png图(png图可以无背景色)。复制图层,用魔棒选区该文字。
选择/修改/收缩,3-5个像素即可。搜索过后,那个"开"字的上面小框框也收缩了,所以用减法减掉选区,如第四个图。




9.新建一层,用吸管工具吸取颜色,填充选区。命名为收缩。


10.选择刚才复制的图层,用减淡工具减淡边角,如图。

11.选择图层:收缩,用加深工具加深右下角,使其更显金属效果。

12.双击收缩图层,跳出图层样式对话框,选择图案叠加,找到木纹这一图案,不透明度调的尽量低一点,确定即可。

13.保存文件。把该文件添加到如图所示的案例中。
下图中的第一个自己可以调下颜色,大小等,大同小异,根据自己的感觉需求来完成制作。


下一篇:Illustrator(AI)设计绘制缝线文字标签效果图实例教程